Graphical layout, navigation, getting the students' attention
1. Principles
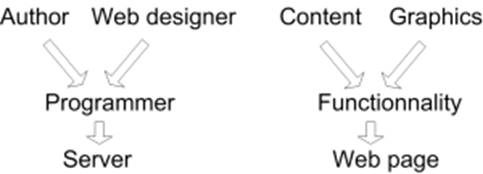
The graphical and functional layout is crucial to the perception that the user gets from a web site. In the present site of the development of the web, rapid changes in technology an design still occur, thus making the choice of a final once and for all times layout difficult. Indeed, considering the time span devoted to the preparation of the course, it is likely that a course designed to the current web standards at the beginning of the project would already look somewhat outdated for the first class of students actually using it. Several technical solutions to this problem exist. In general terms, they all concur to the same goal: separate the content of the course from its layout. To what extent, and with what flexibility differs from one solution to the next. Figure 1 illustrates the interaction between the various contributors to the web site, with in parallel their main contribution. Although this figure is somewhat simplistic, it shows where the main responsibilities are for the various parts of the creation process.
 |
Figure 1: Contributors and contributions to the publication process